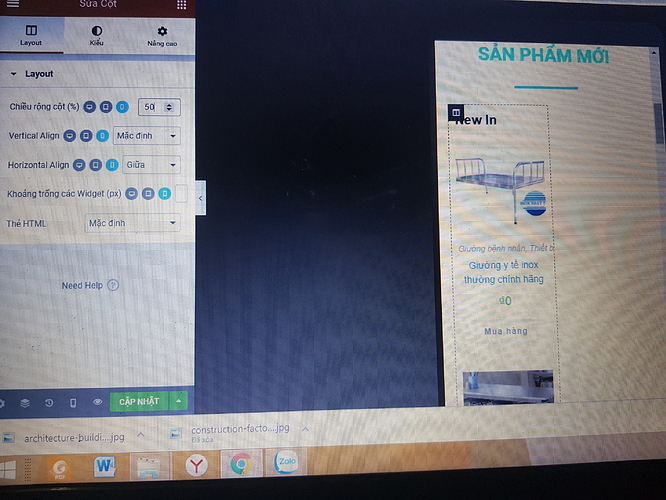
Các bác ơi giúp em tạo 2 cột trên website mobile bằng elementor. Với ạ em làm mãi mà ko đc hix nó cứ hiển thị 1 cột, mặc dù đã chuyển chiều rộng cột từ 100% sang 50% mà vẫn ko đc.
Bác nào biết giúp e với ạ hu hu e chỉnh mãi ko đc
Cái này phải can thiệp css
Ví dụ có thể viết như sau:
@media only screen and (max-width: 767px) {
.responsive #top.page-id-118 .container .av-content-small, .responsive #top #wrap_all .flex_column, .responsive #top #wrap_all .av-flex-cells .no_margin {
width: 45%;
float: left;
display: inline-block!important;
}}
sau cái .responsive là cái ID, class của nơi cần chỉnh 2 cột nhé.
Ko có cách nào khác à bác
Chắc là có mà cơ bản tớ k biết bác ợ ![]()
dùng css là quá chuẩn rồi. cách khác chi mắc công nữa ![]()
Nếu dùng element gì đó thì nó cũng can thiệp bằng css như nhau thôi